Módulo Ethernet ENC28J60
Arduino > shelds
Módulo Ethernet ENC28J60

El Módulo Ethernet ENC28J60 es popular por su bajo costo, si bien esta desarrollado por Microchip, existen librerías para hacerlo trabajar con Arduino, consume mucho más memoria que el Ethernet Shield, pero para aplicaciones básicas es muy útil.
Existe gran información y ejemplos de este módulo en la red, así como diferentes librerías, para este tutorial utilizaremos una de las librerías más usadas, la librería Ethercard.
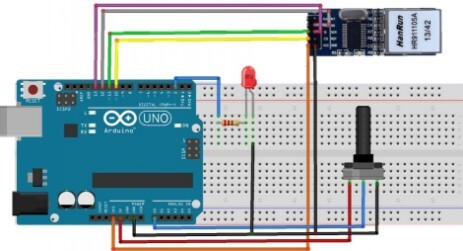
Para realizar el Tutorial necesitamos un Arduino Uno, un módulo ENC28J60, un potenciómetro, un Led, una resistencia, un protoboard, cables DuPont y un cable Ethernet para conectarnos a nuestro Modem, router o switch
Existe gran información y ejemplos de este módulo en la red, así como diferentes librerías, para este tutorial utilizaremos una de las librerías más usadas, la librería Ethercard.
Para realizar el Tutorial necesitamos un Arduino Uno, un módulo ENC28J60, un potenciómetro, un Led, una resistencia, un protoboard, cables DuPont y un cable Ethernet para conectarnos a nuestro Modem, router o switch
| Conexiones | |
Módulo ENC28J60 | Arduino Uno |
VCC | Pin 3.3V |
GND | Pin GND |
SS (CS) | Pin 10 |
MOSI (SI) | Pin 11 |
MISO (SO) | Pin 12 |
SCK | Pin 13 |

las conexiones son válidas para el Arduino Uno o placas basadas en el Atmega328 (Arduino mini pro, Arduino nano, etc) el Módulo ENC28J60 usa la comunicación SPI, paratrabajar con el Mega, se tiene que conectarse a sus pines SPI correspondientes.
Una vez hecho toda la conexión pasamos a programar el sketch para el Arduino.
Una vez hecho toda la conexión pasamos a programar el sketch para el Arduino.
Para enviar datos de variables hay que usar los marcadores $L $S $D para después enviar los datos de tipo Long, cadena, y decimal respectivamente.
También estamos configurando para que el navegador vuelva a cargar la página cada 5 segundos esto se hace con “Refresh: 5”, es necesario cuando estamos mostrando datos que cambian constantemente. El tiempo de actualización dependerá del tipo de dato que se está mostrando. En algunas aplicaciones esto no es necesario o se opta por poner un botón para actualizar. Si no se desea simplemente quitar “Refresh: 5” en la función de la página web.
En este caso estamos comparando si se ha recibido un dato con el método GET de la siguiente forma ?status=ON , esto sucede si en el navegador se presiona el botón ON (ver el código HTML del botón en la función anterior)
Una vez escrito el sketch lo cargamos a nuestro Arduino. Solo faltaría conectar el módulo ENC28J60 con un cable Ethernet a nuestro router.
Desde nuestro navegador, accedemos a nuestro Arduino escribiendo la IP
Una vez escrito el sketch lo cargamos a nuestro Arduino. Solo faltaría conectar el módulo ENC28J60 con un cable Ethernet a nuestro router.
Desde nuestro navegador, accedemos a nuestro Arduino escribiendo la IP
Modificando el código HTML se pueden lograr diseños da paginas mas complejas, se pueden agregar imágenes, cambiar la fuente y tamaño del texto, agregar tablas, pero esto dependerá de la habilidad de programación en HTML que tengamos.
#include <EtherCard.h>
static byte mymac[] = {0xDD,0xDD,0xDD,0x00,0x01,0x05};
static byte myip[] = {192,168,1,177};
byte Ethernet::buffer[700];
const int ledPin = 2;
char* EstadoLed="OFF";
void setup () {
Serial.begin(9600);
Serial.println("Test del Modulo ENC28J60");
if (!ether.begin(sizeof Ethernet::buffer, mymac, 10))
Serial.println( "No se ha podido acceder a la controlador Ethernet");
else
Serial.println("Controlador Ethernet inicializado");
if (!ether.staticSetup(myip))
Serial.println("No se pudo establecer la dirección IP");
Serial.println();
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, LOW);
}
static word homePage() {
BufferFiller bfill = ether.tcpOffset();
bfill.emit_p(PSTR("HTTP/1.0 200 OKrn"
"Content-Type: text/htmlrnPragma: no-cachernRefresh: 5rnrn"
"<html><head><title>Miki.Pro Ejemplo</title></head>"
"<body>"
"<div style='text-align:center;'>"
"<h1>Test del Módulo
"Tiempo transcurrido : $L segundos"
"<br/><br/>Estado del LED: $S<br/>"
"<a href="/?status=ON"><input type="button" value='ON'></a>"
"<a href="/?status=OFF"><input type="button" value='OFF'></a>"
"<br /><br/>Potenciómetro: $D (resolución de 1024)"
"<br /><br/>"
"<a href='http://www.Miki.pro/'>www.miki.pro</a>"
"</body></html>"
),millis()/1000,EstadoLed,analogRead(0));
return bfill.position();
}
void loop() {
word len = ether.packetReceive();
word pos = ether.packetLoop(len);
if(pos) {
if(strstr((char *)Ethernet::buffer + pos, "GET /?status=ON") != 0) {
Serial.println("Comando ON recibido");
digitalWrite(ledPin, HIGH);
EstadoLed = "ON";
}
if(strstr((char *)Ethernet::buffer + pos, "GET /?status=OFF") != 0) {
Serial.println("Comando OFF recibido");
digitalWrite(ledPin, LOW);
EstadoLed= "OFF";
}
ether.httpServerReply(homePage()); // se envia página Web
}
}